
글쓰기 창에 오른쪽 상단에 [ 기본 모드 ] 드롭박스 클릭 ➜ [ HTML ] 모드로 진입합니다. 사전작업 하단부 에서 했던 코드를 포함해 모든 작업을 동일하게 해 줍니다. 그리고, HTML 삽입 부분에 해놨던 코드를 복사해서 포스팅 중인 게시글에 들어가 줍니다.
만약 모바일에서 숨기고 싶으시다면 아래 코드도 넣어주세요.width 부분은 원하시는 만큼 조절해주시면 됩니다. 스킨 편집의 CSS탭 최하단에 아래와 같이 코드를 붙여 넣어줍니다.하지만 단순히 이렇게만 적용하게 된다면 가로 사이즈가 너무 커지는데, 이를 방지하기 위해 스킨에 맞게 사이즈를 조절해줄 수 있습니다.

태그를 복사했다면 사전작업에 했던 부분으로 가서 주석 처리한 부분 아래에 붙여 넣어 줍니다. 그리고 인스타그램에서 본인의 피드 또는 원하는 피드를 누르고 오른쪽 상단의 더보기 아이콘 ➜ 퍼가기 ➜ Embed 태그 복사를 차례로 눌러줍니다.그리고 그아래에 우선 아래 코드를 복사해서 HTML 부분에 붙여 넣어주세요.스킨을 다를 줄 아시는 분은 원하는 위치를 잘 잡으셔서 피드를 그 안에 넣으시면 됩니다.

위 코드는 북클럽 스킨 기준입니다. 만약 위치를 찾지 못하셨다면 댓글로 남겨주세요만약 이 여러 개라면, 아래와 같은 구조 그곳이 본문입니다.본인이 적용하고 있는 스킨마다 제대로 출력되지 않을 경우가 있으니, 막히시는 부분이 있으시면 언제든 댓글 남겨주세요. HTML 모드로 진입했다면, 원하는 위치에 코드를 넣어주기만 하면 됩니다.
그리고 글쓰기 창에 오른쪽 상단에 [ 기본 모드 ] 드롭박스 클릭 ➜ [ HTML ] 모드로 진입합니다.사전작업 하단부 에서 했던 코드를 포함해 모든 작업을 동일하게 해 줍니다. 그리고, HTML 삽입 부분에 해놨던 코드를 복사해서 포스팅 중인 게시글에 들어가 줍니다.

만약 모바일에서 숨기고 싶으시다면 아래 코드도 넣어주세요.width 부분은 원하시는 만큼 조절해주시면 됩니다.스킨 편집의 CSS탭 최하단에 아래와 같이 코드를 붙여 넣어줍니다. 하지만 단순히 이렇게만 적용하게 된다면 가로 사이즈가 너무 커지는데, 이를 방지하기 위해 스킨에 맞게 사이즈를 조절해줄 수 있습니다.
태그를 복사했다면 사전작업에 했던 부분으로 가서 주석 처리한 부분 아래에 붙여 넣어 줍니다.그리고 인스타그램에서 본인의 피드 또는 원하는 피드를 누르고 오른쪽 상단의 더보기 아이콘 ➜ 퍼가기 ➜ Embed 태그 복사를 차례로 눌러줍니다. 그리고 그아래에 우선 아래 코드를 복사해서 HTML 부분에 붙여 넣어주세요.스킨을 다를 줄 아시는 분은 원하는 위치를 잘 잡으셔서 피드를 그 안에 넣으시면 됩니다.

위 코드는 북클럽 스킨 기준입니다. 만약 위치를 찾지 못하셨다면 댓글로 남겨주세요 만약 이 여러 개라면, 아래와 같은 구조 그곳이 본문입니다.이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
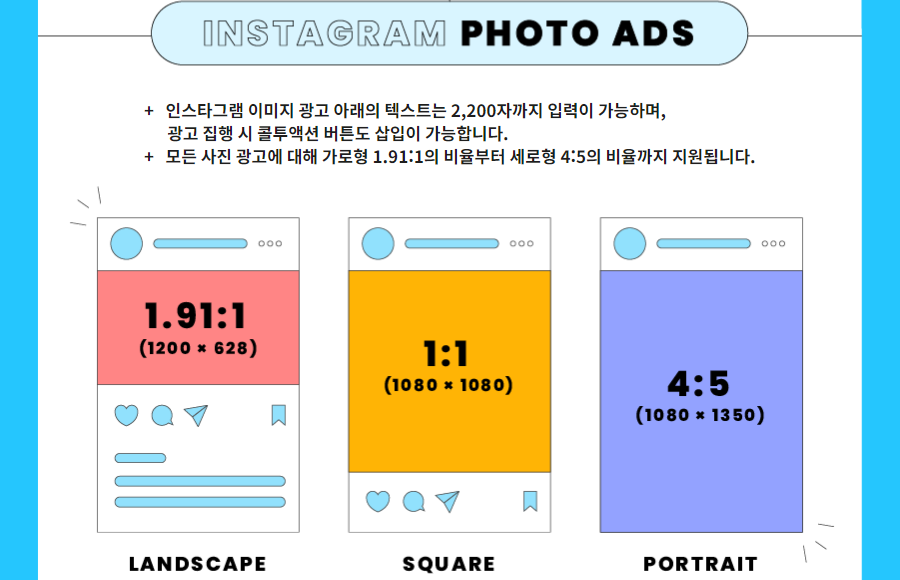
*1080픽셀 이상의 이미지를 올렸는데 화질이 떨어진다면 파일 용량이 너무 적진 않은지 체크해봅니다. 저장시 설정을 낮게 해서 저화질로 저장됐을 수 있습니다. 또한, 최적의 환경을 위해 인스타그램 앱을 항상 최신버전으로 유지합니다.
세로로 긴 이미지는 피드상에서 많은 면적을 차지할 수 있다는 장점이 있습니다. 사용자가 스크롤을 내리면서 훑어본다면, 차지하는 면적이 크기 때문에 눈에 띄일 확률도 높겠죠.

1. 원을 씌우면 로고 일부가 잘리거나 너무 답답하게 꽉차진 않는지 체크.
2. 읽을 수 없는 글자는 가치가 없다.
3. 지저분한 것보다 차라리 ● 이런 프로필 이미지가 낫다.

프로필 사진은 모서리를 없애고 동그랗게 보여주기 때문에 로고의 경우 잘리는 부분이 없는지, 이미지가 원 안에 너무 꽉 차서 답답해 보이진 않는지 확인하고 업로드합니다.

'생활 꿀팁 모음' 카테고리의 다른 글
| 예쁜 성형지식 보톡스와 필러 차이에 대해서 알아봅니다 (0) | 2023.12.13 |
|---|---|
| 뭔가 잃어버리는 꿈 해몽 해석 풀이 운세 팔자 운명 연애운 재물운 (0) | 2023.12.13 |
| 공무원 급여 월급 연봉에 대해서 알아봅니다 (0) | 2023.12.13 |
| 흑색종 : 손톱에 곰팡이 검은 줄이 생기는 이유와 없애는 대처 방법에 대해서 알아봅니다 (0) | 2023.12.13 |
| 목이 잠기는 이유와 빨리 목이 풀리는 방법에 대해서 알아봅니다 (0) | 2023.12.13 |



